El diario The New York Times ha empezado a probar este martes 13 de junio un nuevo diseño responsive de su web para desktop. Hasta ahora, la web del Times era responsive en las áreas interiores (portadas de secciones y página de artículo), pero no en la portada. El diseño responsive se adapta automáticamente al tamaño de la pantalla de cualquier dispositivo (PC, tableta o móvil).
Un 1% de los dos millones de suscriptores digitales del Times han empezado hoy a ver el nuevo diseño, que está todavía en fase de prueba y, por tanto, podría ser modificado en función de la respuesta que den los usuarios.
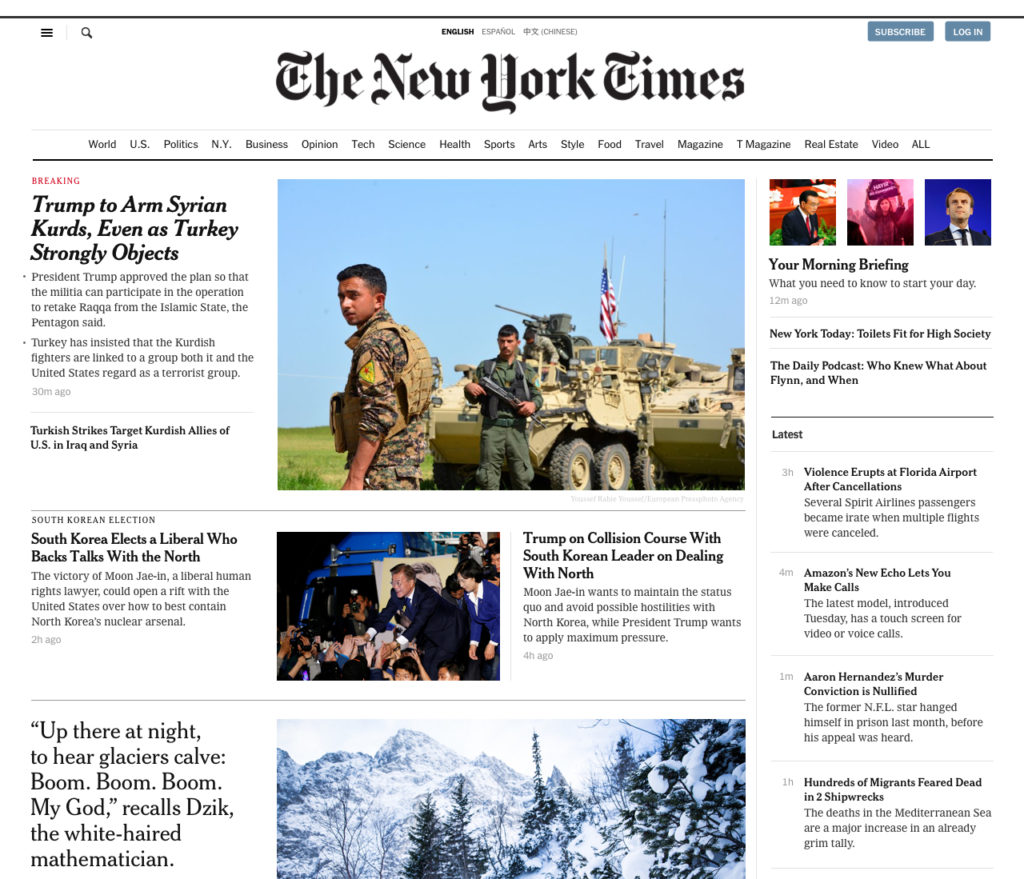
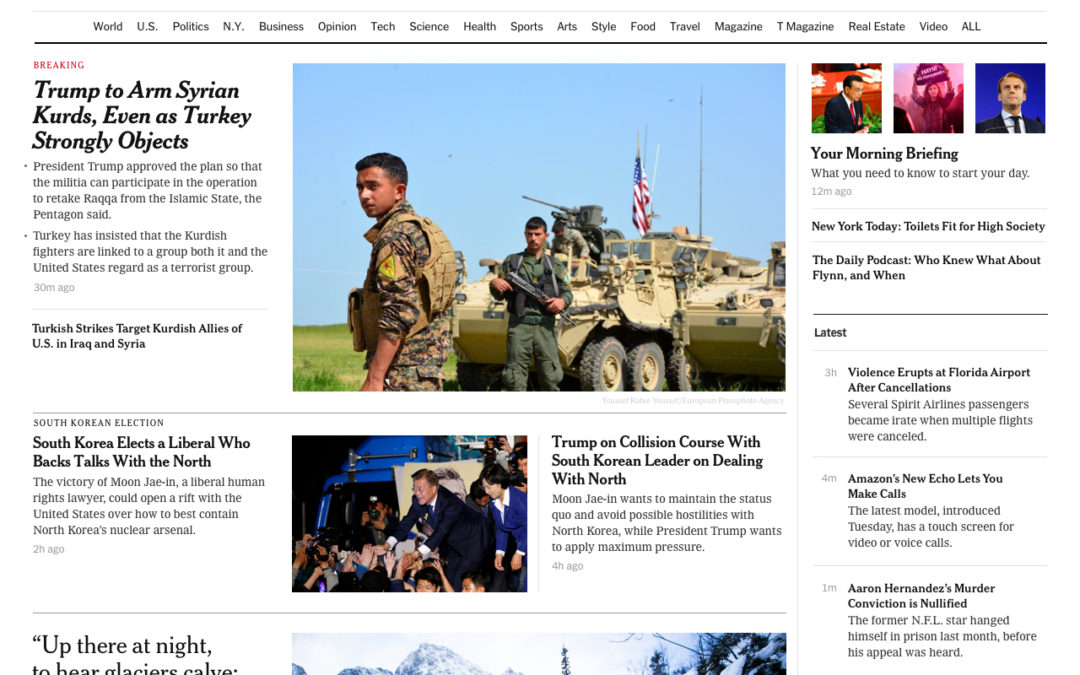
La siguiente imagen, facilitada por el equipo de comunicación del Times, muestra el nuevo diseño de la home de NYTimes.com:

Imagen: cortesía The New York Times
Se trata del sexto diseño digital aplicado por el Times desde el nacimiento de su página web en enero de 1996.
Estas son las principales características del nuevo diseño digital de The New York Times, descrito en dos artículos publicados hoy en NiemanLab y Co.Design:
- Se ha aplicado al desktop un diseño responsive, más limpio y más visual, inspirado en el móvil
- La home está ordenada por áreas temáticas. La columna derecha (en el desktop) quedaría reservada para newsletters con las noticias principales del día (como el Morning Briefing o New York Today) y el podcast The Daily, además de las noticias de última hora (“Latest”)
- El Times ha trabajado en el nuevo diseño y en el sistema técnico que lo hace posible durante el último año y medio.
- Se ha unificado el código de las distintas versiones que ofrece el Times para simplificar la implementación de nuevos cambios en el futuro. Antes había que hacer variaciones para seis plataformas distintas. El objetivo ahora es que un único cambio sirva para todo.
- La estrategia esencial que inspira el nuevo diseño es conseguir que los usuarios naveguen conectados y se acaben suscribiendo al Times. Mejorar y simplificar la experiencia de los usuarios que utilizan distintos dispositivos y plataformas para consultar el Times a lo largo del día es uno de los objetivos básicos del nuevo diseño.
- Si la fase de pruebas funciona bien, el nuevo diseño se podría aplicar de manera definitiva para todos los usuarios a lo largo de los próximos meses.
- Además, los profesionales del Times empezarán a utilizar próximamente una versión más moderna de su CMS (Content Management System), llamada Oak, ideada para simplificar las tareas de publicación.
La importancia de las apps
Según ha explicado Ken Doctor en su artículo sobre el nuevo diseño publicado en NiemanLab, las aplicaciones nativas de The New York Times para iOS y Android representaron el pasado mes de mayo el 27% de los usuarios diarios del Times y generaron el 37% de las páginas vistas totales.
Más información:


Trackbacks/Pingbacks